Google has a set of rules and factors for ranking. They are considered Google’s core web vitals. They play a major role in speed optimization and page ranking. A new core web vitals announced in the year 2020 by Google. Here we provide some basics and importance about Google core web vitals.
Why are core vitals important?
Nowadays, major web development and digital marketing companies are focusing on the core web vitals. Because the web vital gives a good user experience. In the past, this process was the hardest one in web development. The user does not get user experience and matched queries in the website from the past years
If the user experience includes,
- HTTPS
- Mobile Friendliness
- A lot of unwanted pop-ups
- Safe Browsing.
In that fact, Google implements the core web vitals and solve them,
If you don’t audit the core web vitals, your website will fail on Google ranking. The best practice is, you can learn that factors and implement it before starting a website
What factors make up the experience?
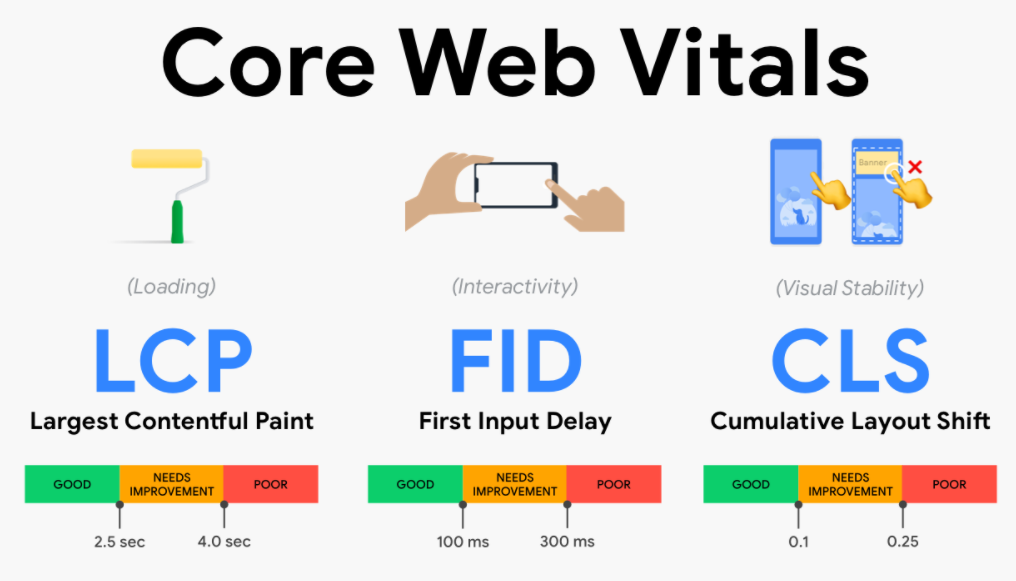
Google provides multiple factors for evaluating page experience. Some key elements are considered common and important. That Google’s Core web vitals are categorised in three types,
They are,
1. Loading: Largest Contentful Paint (LCP)
2. Interactivity: First Input Delay (FID)
3. Visual Stability: Cumulative Layout Shift (CLS)
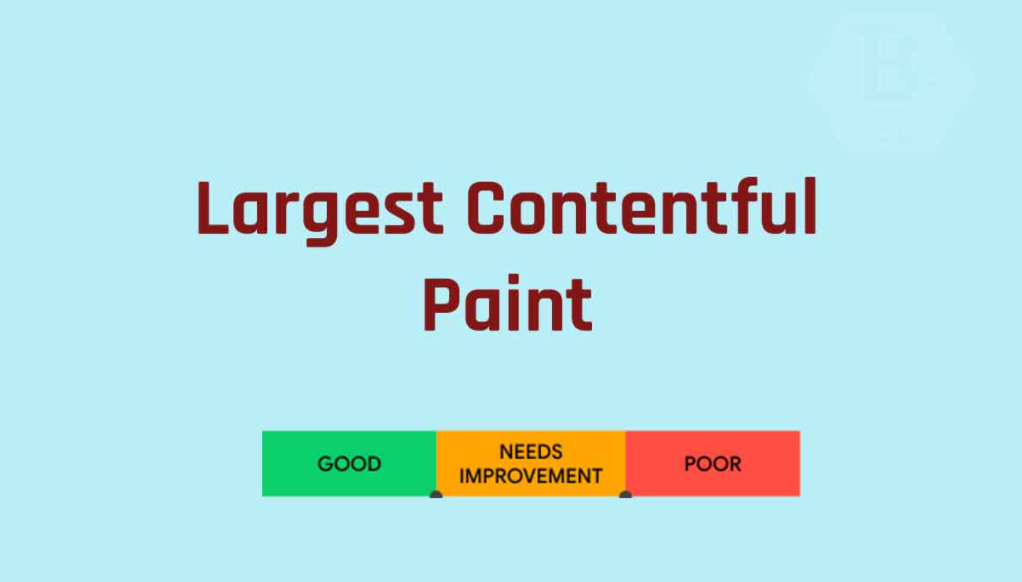
Largest Contentful Paint (LCP)

This is the first core of the web vitals. No tension, it simply refers to average site loading time. It analyses a website text and media content and determines the error. Important LCP factors are, large image, server responsive time, render blocking JavaScript and CSS, cache assets and so on. These factors affect your ranking score. You can audit these and improve your page score. Even consultants like Dinesh Kumar VM from the reputed SEO Companies like ClickDo suggests to optimize the website for Google Core Web Vitals to pass the SEO.
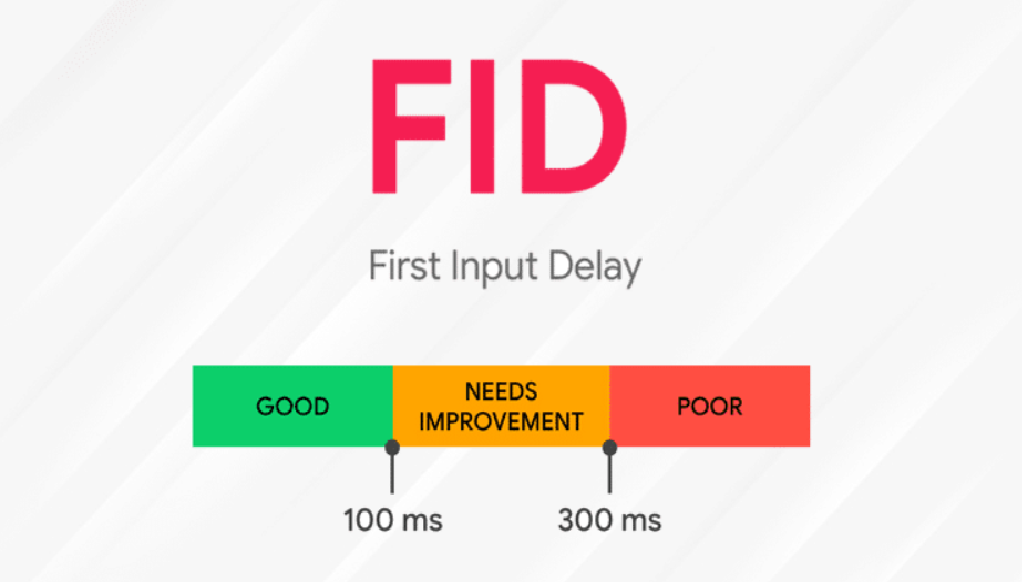
Interactivity: First Input Delay (FID)

First Input Delay (FID), this is the second web vitals from Google. It calculates the time from when a user interacts with a website. The Best First Input Delay score is 100 milliseconds or less. It mainly focuses on the action like clicks, taps and key presses. Other interactions are scrolling and zooming. Some websites are not relevant for FID. It means no FID values.
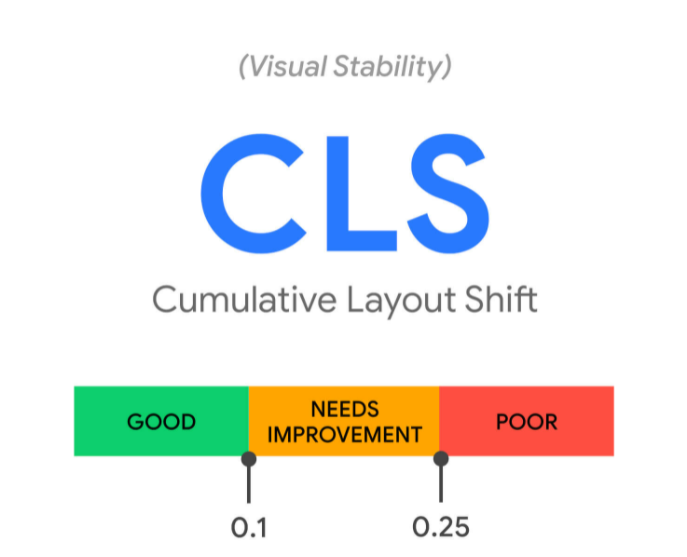
Visual Stability: Cumulative Layout Shift(CLS)

This is the performance metrics. You can manage the Cumulative Layout Shift(CLS ), then your site gets optimized, and it gives a better experience on mobile devices. The CLS shift is focusing on image dimension, layouts, ads, embeds, iframes, content, flash text, invisible text and non-composited animations.
The CLS score follows,
CLS of 0.1 or less – Good
Between 0.1 and 0.15 – okay, but consider improvement.
Between 0.15 and 0.25 longer than advised.
0.25 or higher – much longer than advised.
You can deeply focus on the CLS and solve the issues. Once you successfully audit the CLS, then your website gets a good ranking from Google. If you do not audit the core web vitals, it affects your website and business.
Conclusion
Your business wants more leads from Google. So you cannot wait for optimizing the Google core web vitals. Hiring the best web developers from Digital Marketing Agency like ClickDo will help you build the website perfectly. It delivers a better user experience and conversion rates for your business.